# 视频教程
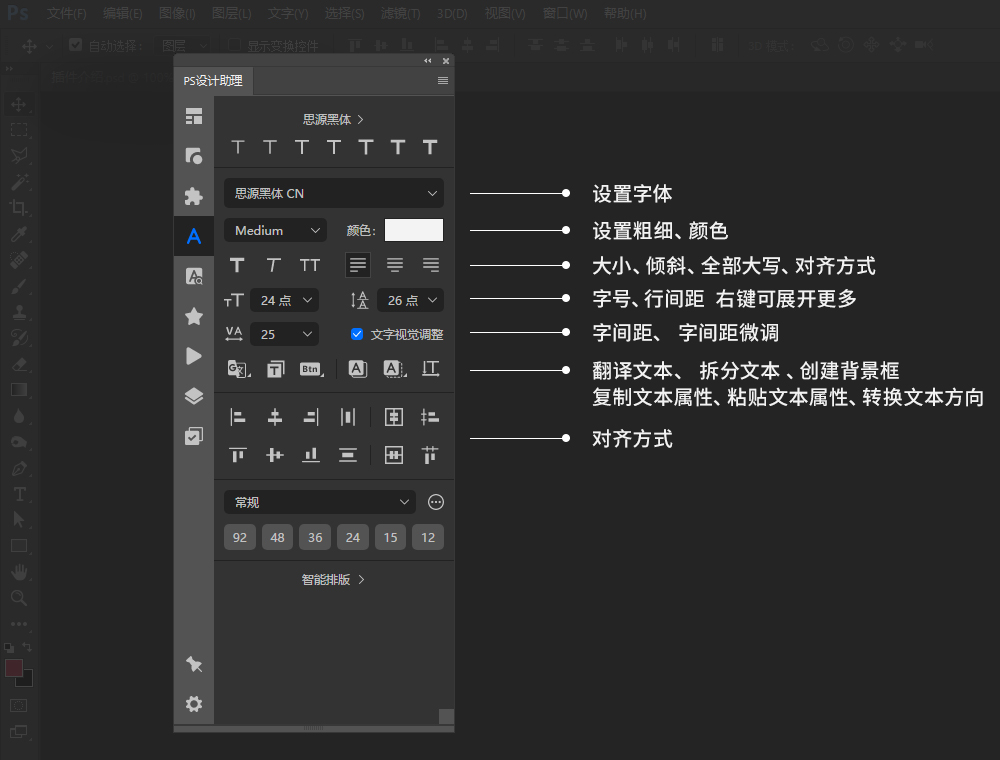
# 界面介绍
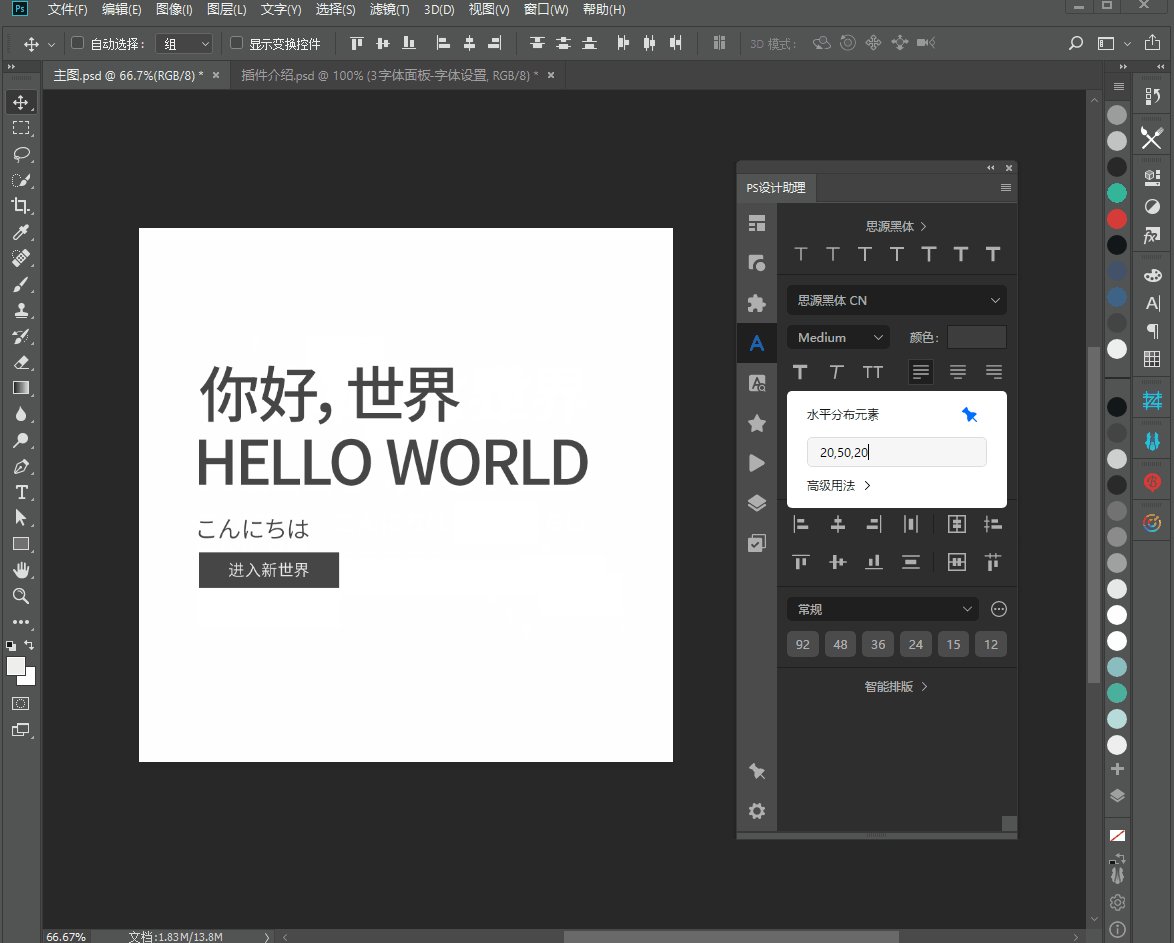
根据设计师的需求重新设计了字体设置面板

# 快速设置字体
可以快速设置预设字体,可以自定义添加常用的字体
操作步骤
点击不同粗细的按钮即可
演示动图:

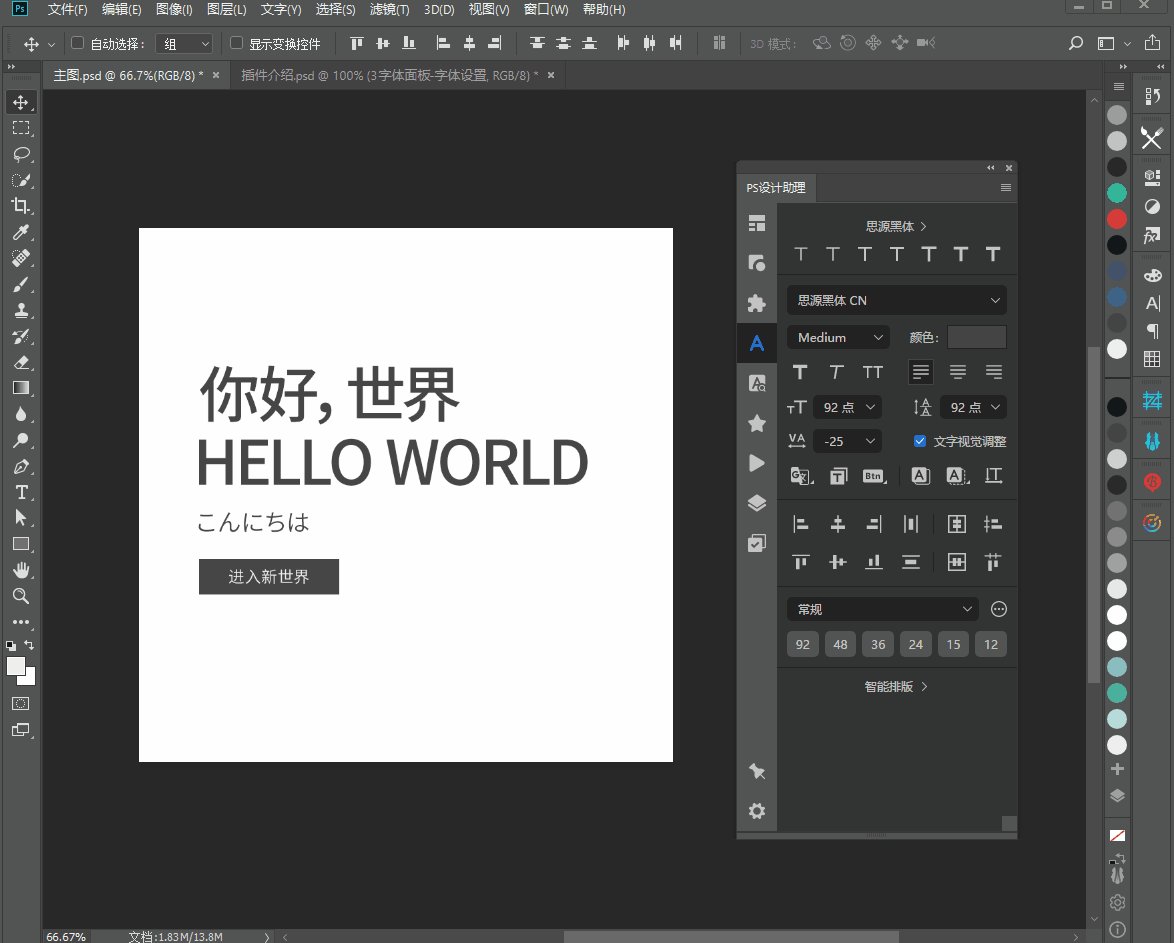
# 字体设置
简化了PS自带的字符面板里其他很少使用的选项,并且增加和优化了设置方式,比如行间距改成以字体大小的倍数来进行设置。

提示: 如果当前文字的字体是Adobe默认黑体,会出现获取失败的情况。其他字体都正常使用,目测是PS的一个bug。
# 自定义设置字号、行间距、字间距
在设置里可以根据个人习惯设置默认的字体大小、行间距等
演示动图:

# 翻译文本
选择文字图层,点击翻译按钮即可。支持翻译10国语言,右键点击可展开设置
操作步骤
- 选择文本图层
- 点击翻译按钮
演示动图:

# 快速生成按钮
选择文字图层,点击即可生成背景框,也支持其他图层生成背景框。
操作步骤
- 选择单个文本图层
- 点击生成按钮,右键可以展开更多设置
演示动图:

# 复制粘贴字体样式
可以复制设置好的字体预设,方便快速同步文字设置的更改 支持同时复制6个文字内的预设
操作步骤
- 选择设置好的字体(可以多个图层)
- 点击复制样式按钮
- 选择需要应用的图层上点击粘贴样式按钮
演示动图:

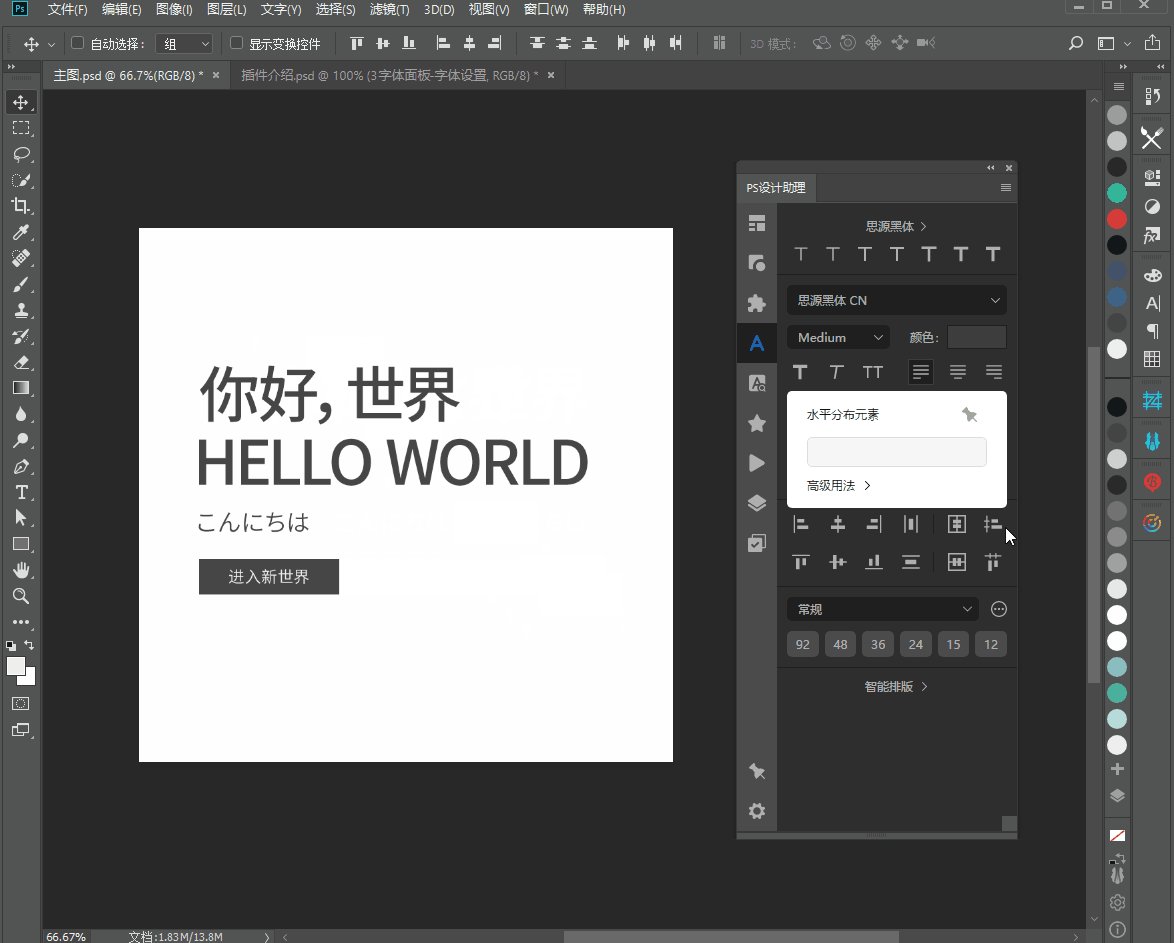
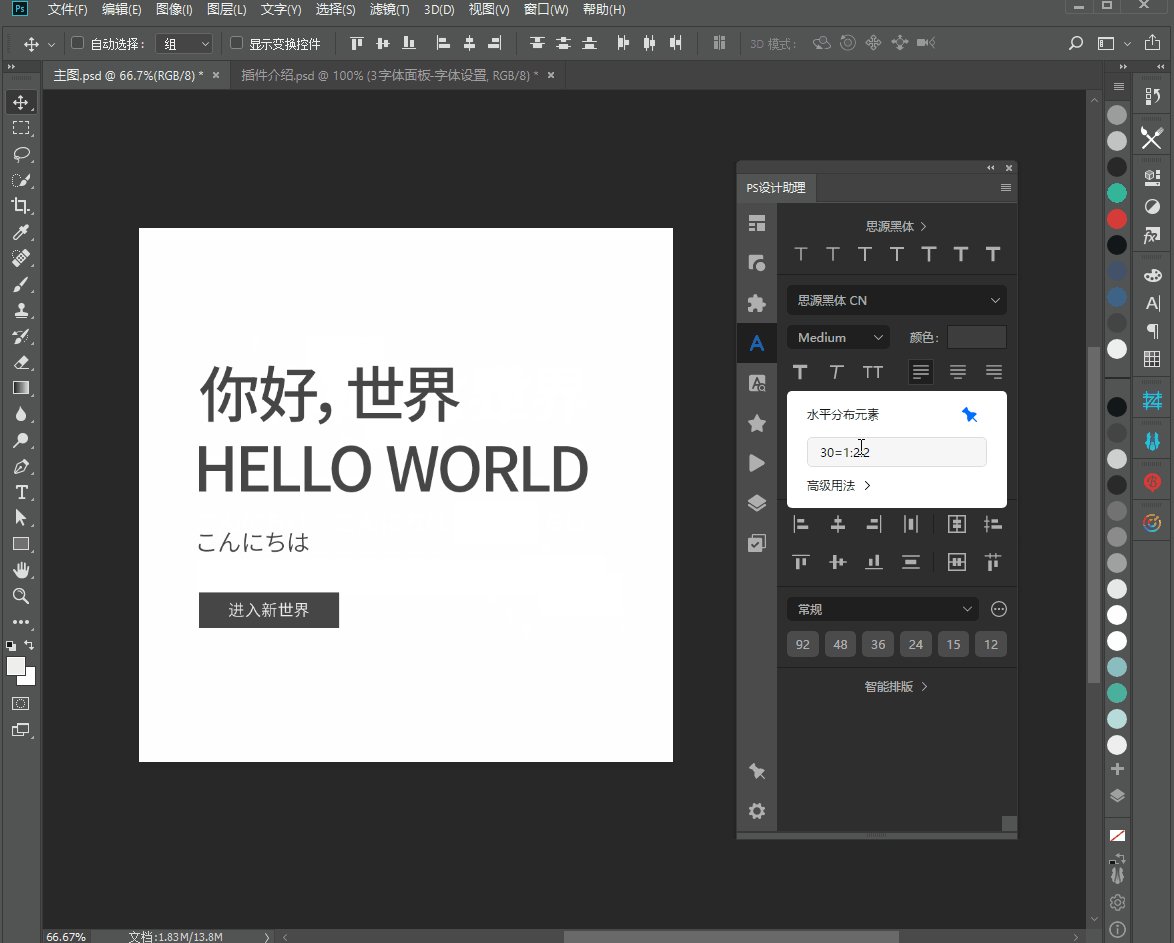
# 对齐方式
对齐方式除了具备对齐外,还可以设置文字的对齐方式。如果当前图层是文字图层,将会把文字图层的对齐方式进行更改。 左、中、右对齐可以对单个文本图层应用,那就是设置文本方向
操作步骤
选择需要对齐的图层点击即可
演示动图:

# 字体层级预设
可以根据设计的场景事先对文字层级大小做好预设,在下次使用的时候直接调用。
- 特点1 使用预设快速方便
- 特点2 可以规范页面使用的层级大小
演示动图:

# 添加自定义层级
操作步骤
- 在输入框中输入6个层级的字号大小
- 点击 添加自定义层级 即可
小贴士 可以找一些优秀的作品,参考他们作品里的字体层级设置,提取出来使用
演示动图:

# 智能一键排版
根据层级预设对选择的图层进行排版,自动设置大小及间距

操作步骤
- 选择好层级预设后
- 选择要排版的图层
- 点击相应的场景功能按钮即可,支持2-5个图层。
演示动图:
